Function Fields 2.0 is here! See how you can play around with Title names using new and improved function fields
In this tutorial, we will be using the Function Fields 2.0 feature which is available for our Enterprise users.
Our use case of using FF 2.0's would be getting the start date from a date range. In the example, the user has set an estimated date range on when the event should take place, and we want to include this start date in our activity name combined with the client's name.
We would be starting this by jumping to function field settings from workflow settings and then going to the fields tab.
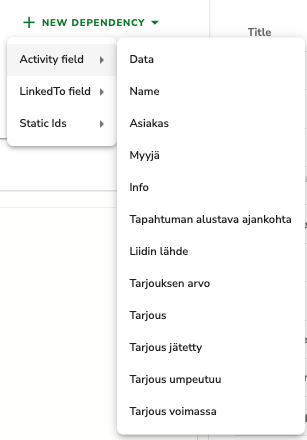
Then, we select the dependencies (Right picture below). As the information we want to have can be found from the Activity itself we will use dependencies from the 'Activity field'. In our case, we want to add 'Asiakas' (=customer) and 'Tapahtuman alustava ajankohta' (= estimated time range for the event).


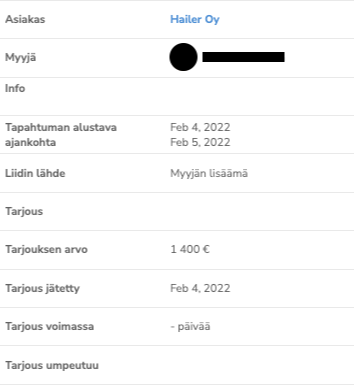
The activity overview can be seen on the left. You can also select dependencies that are not activated in any phase and would not be visible in the activity overview.
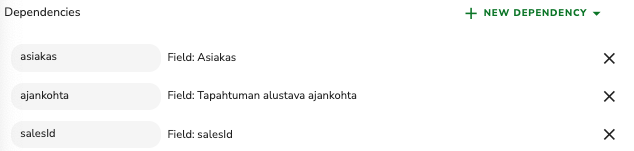
Now that we have selected the dependencies our function field editor should look something like this.

Do note that you can change the names of the dependencies to anything that makes it simpler for you to write or understand the code. In some uses cases, it might be needed to use the same name for all dependencies.
const startDate = dep.ajankohta.start;
const customer = dep.asiakas.name;
const salesId = dep.salesId
if (!startDate || !customer) {
return'Start date or customer is missing' ;
}
var today = new Date (startDate);
today.setTime(today.getTime() + 3 * 60 * 60 * 1000)
var day = today.getDate();
var month = today.getMonth();
var year = today.getFullYear();
month += 1;
return salesId + ' ' + customer + ' - ' + day + '.' + month;
In the first part, you probably noticed that we are using 'dep.ajankohta.start'
instead of just 'ajankohta'. By using start at the end of the date range dependency we can get the starting date of that event. If we wanted to have the end date we would simply type 'end' instead of 'start'.
In the second part, we are using the 'if not' statement to check if we are missing information.
The third part might seem a little tricky but it all comes to how javascript handles date, and we need to convert epoch time to 'normal' time as we are using text field as an output field instead of a date field.
Lastly, we will use 'return' to give us the output we are looking for. I decided to add 'salesId' dependency to give us a running number of the events. Added with the customer's name and the day and month of the start date.
If I wanted to add year there, I'd write:
return salesId + ' ' + customer + ' - ' + day + '.' + month + '.' + year;
Hope it helps you to set up a title name you were looking to get!
If you need help or would like to know more about function fields, contact info@hailer.com
