Learn to configure Function Fields so that you can customize and automate your workflows and datasets further.
Function Field is an option that you can enable for most field types (e.g. text, date, and numeric). The value of the field is computed by Hailer automatically, rather than edited by you manually. If you are new to Function Fields, you can find an introduction here.
Please note that configuring Function Fields requires at least a basic knowledge of programming and familiarity with JavaScript programming language.
Opening the Function Fields Editor
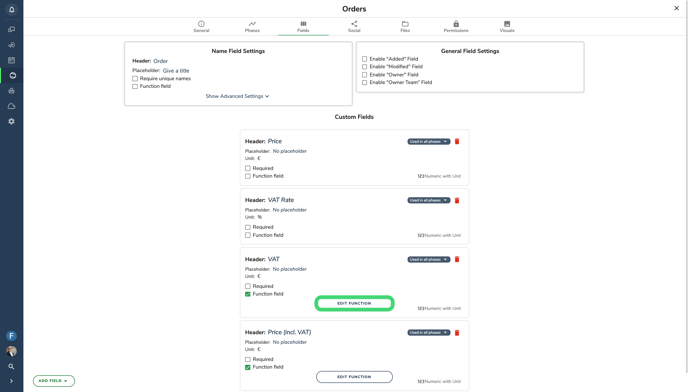
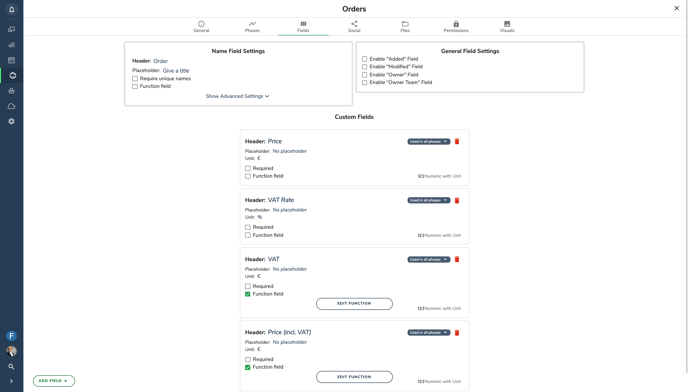
Function Fields Editor is the place where you configure your Function Fields. You can open the editor in two ways. Either by clicking the "Edit Function" button in the"Fields" tab in the workflow settings:

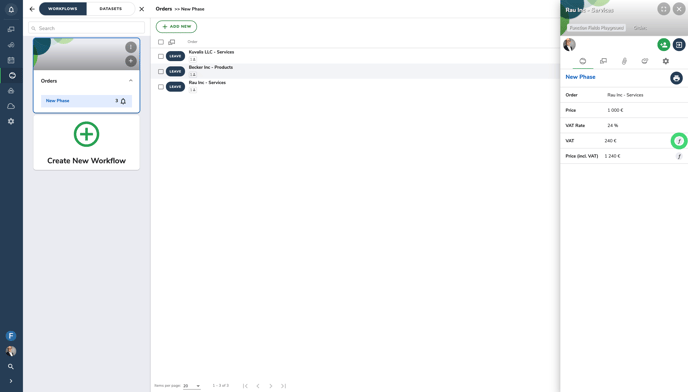
Or by clicking the function icon ("f") in the side navigation of an activity:

Function Fields Editor
Let's now get familiar with the different sections of the Function Fields Editor.


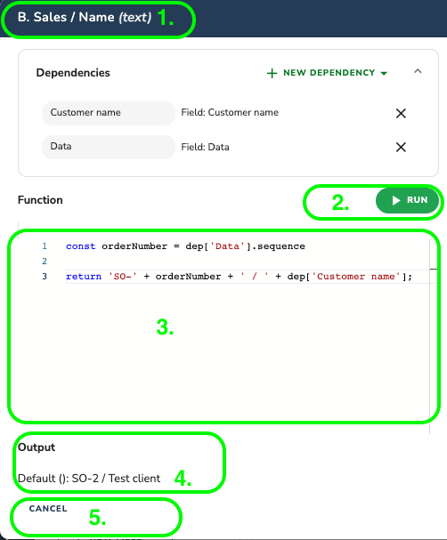
1. Field
Lists out the label of the Function Field ("Name") and additional information about the field. In this case the type of the field ("text").
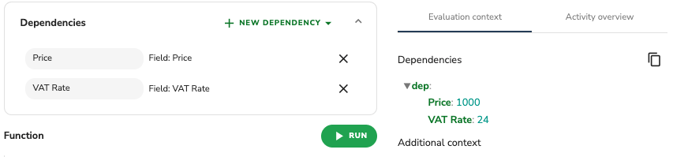
Also underneath 1. you will see a list of selected dependencies and a possibility to add more.
2. Run Function
Click to run the function. You may need to do this to reveal the remaining sections of the editor.
3. Function
Environment for typing in with JavaScript a set of rules, a function, for returning a certain value.
4. Output
Shows the computed value of the field based on the function ("SO-2 / Test client €").
5. Cancel
Click to cancel any changes you have made. Closes the Function Fields Editor.
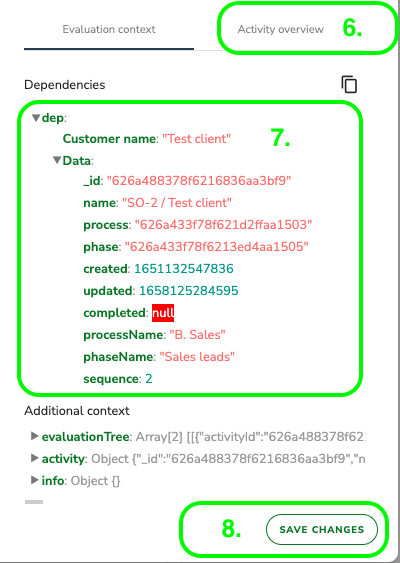
6. Activity
The name of the activity and the data in the Output and Evaluation Context are based on the selected activity.
7. Evaluation Context
Lists out all the data that is available to the function, based on selected dependencies.
8. Save Changes
Click to save the changes you have made. Closes the Function Fields Editor.
Evaluation Context
Let's take a deeper look at the evaluation context. It consists of a collection of objects that allow the function to access values from the current and linked activities. With linked activities, linking works in two ways: an activity either links to another activity or another activity links to it (read more about linked activities). The objects are based on the default names, or on the ones you've changed to.
- Activity field
- LinkedTo fields
- LinkedFrom fields
- LinkedFrom fields always return an array, so remember you can't use "return dep['Unit price']. You have to use for loop for example.
- Static Ids
Activity field
Contains all fields of the current activity.
Linked To
Contains the activity name, metadata, and data from linked activities.
Linked From
Contains data from linked activities or fields of an activity that is linked to the current activity.
Static Id
Contains process or phase id of selected process or phase.
Accessing Data Within the Evaluation Context
Let's say that you have a workflow for tracking orders for your products and services. You want to make it easier to calculate the VAT and total price for each order. You are okay with adding the price and VAT Rate for each order yourself but the rest should happen automatically.

Your workflow needs the following fields:
- "Order"
- "Price"
- "VAT Rate"
- "VAT"
- "Price (incl VAT)"

The evaluation context is identical for the selected dependencies inside the same activity. To calculate the VAT and total price of each order automatically, you need to write a function that accesses the selected dependencies. It contains the values of the "Price" and "VAT Rate" fields of the current activity.

Write the following function to calculate the value for your "VAT" field automatically. Notice how the values of the "Price" and "VAT Rate" fields are accessed within the dependency.
let total = 0;
total += dep['Price'] * (dep['VAT Rate'] / 100);
return total;
Write the following function to calculate the value for your "Price (incl. VAT)" field automatically.
let total = 0;
total += dep['Price'] * (1 + dep['VAT Rate'] /100);
return total;
You have now learned the basics of configuring Function Fields. If you wish to see a more advanced example, learn how to build a price calculator in Hailer.
